ADVANCED TYPOGRAPHY - TASK 3
ADVANCED TYPOGRAPHY - TASK 3
18TH OCTOBER - 15th NOVEMBER (WEEK 8 - WEEK 12)
NG VEYHAN (0349223) / Bachelor of Design (Hons) in Creative Media
ADVANCED TYPOGRAPHY
TASK 3
Instruction
Practical
I was looking for inspiration for any issues regarding type. As I was a person who enjoyed cooking, I would sometimes look at the labels of the ingredients just for curiosities sake. This was when I noticed the messy wall of text that was the list of ingredients.
(Fig 01, Example Ingredient List, 29/10/2021)
It was a lot of information squeezed into a small space. This reminded me of the Nine Emperor Gods festival that took place last month in September, where some Buddhists would go vegetarian for 9 days as a form of worship. When cooking vegetarian dishes for the occasion, I would have to refer to the labels to check if there were any animal products used in the foodstuff. I would have to stare at the labels for a solid minute to ensure that it was suitable, which was very annoying.
I wished to explore this issue in this task. Therefore, I took a few example pictures of these cluttered ingredient lists and tried to analyze the shortcomings of this format to list ingredients.
(Fig 02, Task Proposal, 29/10/2021)
In order to better understand why these labels are the way they are, I searched up some of the regulations regarding the labels of food products. According to the FDA (Food and Drug Administration), the recommendations for the labels are as below:
(Fig 03, Typeface and Size as per FDA recommendations, 29/10/2021)
An additional note was for packages with small labels were allowed to use abbreviations for longer terms, which I figure would also contribute to the overall clutter of the list.
Looking closer at the examples of ingredient lists, I noticed that the kerning between each letter was extremely small, with barely noticeable spacing between each letter. While the leading was still enough to distinguish each row clearly, but perhaps its the horizontal density of information that made it seem clearly separated.
I tried to put myself in the shoes of the consumer and look for any obvious ingredients in the list that could cause health complications. It did take quite a substantial amount of time to filter out these "key ingredients" from the other ingredients and complicated chemical lingo.
(Fig 04, Problem Analysis, 29/10/2021)
To consider my options on how I would design the font, I looked towards some fairly standard fonts for inspiration. As this font would be designed with functionality in mind, I avoided typefaces with serifs or flashy designs, as it would just make the issue of visual clutter even worse. I came across quite a few typefaces that would meet the criteria.
(Fig 05-07, Reference typefaces, 29/10/2021)
(Fig 08, Solution With Type, 29/10/2021)
To begin creating the typeface itself, I had to establish the height of the baselines of the letterforms. I decided to use a higher x-height to create a clear set of lowercase letters. Owing to the fact that the font was going to be created from scratch, I had to be extra careful with the method that I would construct the letterforms.
In this case, the grid function became my best friend, as it provided me a consistent and accurate method to gauge the stroke width of my first pass at creating the basic shapes of the letters. The ability to snap to grid also helped in this regard.
(Fig 09, Using Grids to Determine Baseline, 30/10/2021)
(Fig 10, Baseline without Grid, 30/10/2021)
When beginning to create my first sketches of the letters, everything from the proportions to the shape was created with only my rather basic knowledge on how I believed the typeface should look like. Using a large rectangle to mark the overall size of each letter did help to keep some consistency in terms of the size of the letters.
(Fig 11, Basic Lines to Compose Letters, 30/10/2021)
After creating these basic lines, more solid lines were laid down so the shape of the letterforms would be more clearly defined and therefore it would be easier to get a good picture of how it would look like. At this stage I would also use the grid to determine the methods of how I would add embellishments to the letterforms.
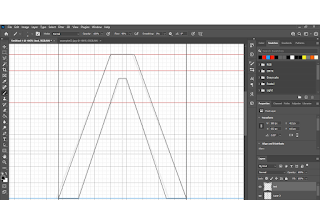
(Fig 12, Basic Shape of "A", 3/11/2021)
(Fig 13, Using Circles to add Rounded Corners, 3/11/2021)
(Fig 14, Designing the letter "O", 3/11/2021)
After I had completed the sketches for the basic uppercase alphabets, I prepared to port them over to Illustrator to begin creating the final letterform. Because I had sketched each of the letters individually on top of each other, it was easier to port one letter, vectorize it then move on to the next rather than importing all the sketches at the same time.
(Fig 15, Stack of Sketches, 3/11/2021)
Setting up the canvas in Illustrator was just a matter of importing the baseline layer over from Photoshop and stretching it wide horizontally over the rest of the canvas. The sketches of the letters are then arranged according to the baseline as the vertical proportion of the baselines were unaffected. Opacity of the imported elements are then lowered to allow for easier tracing.
(Fig 16, Imported Sketches, 3/11/2021)
Since we've been practicing using Illustrator since the first semester, creating vector paths for each of the letters was a lot more streamlined than when I was less experienced with the program. When creating these vector letters, I had also began to make some amendments such as changing the depth or shape of ink traps to better accommodate the typeface.
(Fig 17, Vector Path for letter "K", 3/11/2021)
The process was long and quite laborious, though after a few days I had completed the basic set of uppercase letters for my typeface. It looked rather consistent, and I was currently satisfied with how the typeface turned out. Now I had to compile it into a font file. Due to my FontLab trial having expired from the previous semester, I resorted to using FontForge.
(Fig 18, Finished Letters in Illustrator, 2/11/2021)
Upon booting FontForge for the first time, the first thing I had noticed was how unintuitive it was. The software looked like it had not been kept up to date for a good decade. This does seem to be a common trait among free, open source software such as TuxGuitar for music scoring or Krita for illustrations.
After reading some quick guides, the basic gist of using FontForge was still similar to FontLab, just with a slightly more convoluted interface. I began to import each letter individually and build up the font file.
(Fig 19, FontForge interface, 4/11/2021)
In regards to the basic operation of the software, it was still similar to FontLab. However one benefit I could see in FontForge is the lightweight nature of this software. My computer had felt less choppy while I was running other programs in the background, compared to my experience with FontLab.

(Fig 20, importing letters to FontForge, 4/11/2021)
Before I exported the font file, I had to test out the font before hand, of course. FontForge didn't have a built in type preview feature specifically, however using the print function provided a close enough alternative to that feature. Should I have made any adjustments, a refresh button was also conveniently placed on the window.
(Fig 21, Previewing Typeface, 4/11/2021)
After previewing the typeface, I felt that the stroke width was too thin in certain letters, but since the letters were already imported into FontForge I might as well just edit the letterforms directly in the software. It functioned like stripped down version of Illustrator, but still enough to make minor adjustments to the letters.
(Fig 22, Adjusting Letters in FontForge, 4/11/2021)
After that little hiccup was resolved, I typed out a very quick mock up of an ingredient label and checked if the font looked good in its proposed usage.
(Fig 23, First Render of Font, 3/11/2021)
For a first pass, there was still so many things that could be improved. I continued to do a few more edits in FontForge and then reinstalling the font to check if it typed out properly and made sure the kerning between each letter was improved, even if only a little.
The last part of this task is to create collateral for the font that I have created. Since my font was designed to be used in ingredient labels, that was what I had decided to use for collateral. Since I was planning to do a close up shot of the ingredient label, I had felt no need to create a full fledged packaging.
(Fig 24, Basic Shapes for Wrapper, 5/11/2021)
The focus of the collateral item would be the nutrition/ingredient label, thus I put more effort and detail into designing it. I had referenced the ingredients for Pringles potato chips for this specific mock up. I had only used my font in the ingredients label, the rest of the label was using Helvetica as its standard font.
(Fig 25, Mockup Label, 5/11/2021)
(Fig 26, Sample Wrapper, 5/11/2021)
To create the collateral item, I had just used Adobe Dimension. I loaded in a bag and applied a plastic type material onto the object. Since the image was going to be the texture of the bag, I had just directly inserted the graphic. After adjusting the lighting a little, all that was left was just to render the final image.
(Fig 27, Rendering in Adobe Dimension, 5/11/2021)
Letters PDF submission:
TrueType Font File Submission:
Collateral PNG submission:
Collateral PDF submission:
Feedback
WEEK 8: No feedback for this week as it was ILW.
WEEK 9: We are currently working on feedback for wrapping up Task 2, therefore no specific advice was given regarding this task.
WEEK 10: No feedback for this week as I was unable to attend class.
WEEK 11: The idea behind the problem to be solved was solid, and that it was worth exploring. Mr. Vinod suggested that I look up fonts such as Bell Centennial to get an idea of fonts that were designed to be printed and viewed in small sizes.
WEEK 12: The font looks decent, although it was a bit lacking in features that allowed it to be viewed in small sizes. Mr. Vinod couldn't really give me an opinion on the proportions of the lettering until the lowercase letters are also created.
Reflection
WEEK 9: For this week, I was still rather unclear on the direction that I wanted to take this project. I felt that most of the problems relating to type in my immediate surroundings were already solved one way or another. I would go about my day and hopefully I would get some inspiration by the end of the week.
WEEK 10: I had settled on the topic that I wanted to address with this Task. However due to the circumstances, I was unable to get Mr. Vinod's or Mr. Razali's opinion on the topic, which made me a little anxious regarding on whether the topic was appropriate or relevant to the goal of this task.
WEEK 11: I felt that creating a font for this task was slightly reminiscent of one of the tasks from last semester that also required creating a font. While this isn't the first time creating a font, I still felt that some of the problems from the first time around still plagued me, namely being a lack of consistency in the stroke width and uneven kerning.
WEEK 12: This week was a lot busier than usual for me. I finished up the rest of the font and learned how to get used to FontLab. I would've liked to spend more time further developing the font and maybe working on numeric or lowercase letters. As I had already done what was required for this task, I had decided to focus my efforts on other modules for this week.
Further Reading
Typography, Referenced: A Comprehensive Visual Guide to the Language, History, and Practice of Typography
by Jason Tselentis
(Fig 28, Typography, Referenced: A Comprehensive Visual Guide to the Language, History, and Practice of Typography
by Jason Tselentis, 2012)
One of the first things that is introduced in the earlier chapters of this book is how to identify the different classifications of type. Asides from the basic groups of serifs, sans serifs and scripts, there are also a subcategory for each that can further define a specific font.
(Fig 29, Different classifications of type, page 52)
This book has a focus on describing the history of type and how it plays with modern day typography. A lot of big names such as Baskerville and Bodoni were introduced and was akin to a mini-biography of said person.
Cool little techniques such as using different typefaces in a single composition to denote differences between each element did give me a little inspiration on how text could be arranged. It was also surprising the see the use of the Golden Ratio in typography as well, as I felt that it was something more used only in illustration compositions.
Another thing that the book covers is the terminology within typography. Some of these terms we had already learned during our time in this module, but there were still a ton of different terms that I had not even come across before. It is unlikely that I would be able to memorize all these terms, but it does work well as a glossary of sorts.
While this book does provide much in providing insight on the evolution of text, I found it difficult to glean any information that could help me in a practical sense.
//END OF SUBMISSION//

































Comments
Post a Comment